- ネットで発信する上で必要不可欠な『画像加工』
- パワーポイントを使った画像加工例
- パワーポイントの画像加工に使える機能 (ブログヘッダー画像編)
- パワーポイントの画像加工に使える機能 (ネットショップ商品画像編)
- まとめ
ネットで発信する上で必要不可欠な『画像加工』
ブログやネットショップを運営していると知識やスキルが求められることが多くあります。
中でもHTMLやCSS、そして画像を加工する技術は特に使う機会が多いもの。
ブログならヘッダー画像や記事中画像。ネットショップならサイドバーのカテゴリ画像や商品画像。
「画像加工」は重要度も高く、使用頻度も高い必須スキルです。
画像加工ソフトを使いこなすのは結構難しい
加工ソフトにはPhotoshopやIllustrator等有料ソフト、GIMPやInkskape等フリーソフトまで多機能で優れたものが数多くあります。
しかしながらこれらのソフトはあまりに多機能すぎて、
解説サイト等を見ても完璧に使いこなすのが難しいというのが現状でもあります。
また一口に画像加工といっても僕のような素人が求めるものは
「画像にテキストを入れたい」とか「大きさや形を変えたい、トリミングしたい」
といった前述のソフトをわざわざ勉強し使うまでもないレベルの物が殆どだったり。
わざわざフリーソフトを入れなくてもwindowsペイントのように慣れ親しんだソフトで作れたら良いのに…そう思いませんか…!
簡単な画像加工ならパワーポイントで十分
そんな時僕が良く使うのはマイクロソフトのド定番「パワーポイント」
パワーポイントには前述レベルの画像加工に必要な
- トリミング
- 背景削除
- 透明度変更
- グループ化、レイヤー管理
あたりの機能が備わっているので画像の修正!とかでなければパワポだけでもわりと何とかなります。
パワーポイントを使った画像加工例
上記の機能を使ってこんな画像を作ってみました。

ブログで良く見るヤツ。
お洒落な背景を暗くして白抜き文字を中央に据えたブログヘッダーです。
英語を使っとけば微妙な日本語もそれらしく見えるのでオススメ。

こっちは楽天やヤフーショッピングでありがちなデザインの商品画像です。
こういったデザインが良いかは別として、何となく特徴は掴めているのではないでしょうか。
どちらの画像もパワーポイントのみを使用し10~20分ほどで作成しています。
ではここからは実際にパワーポイントのどの機能を使い、上記の画像をどのように作ったのか紹介していきます。
(パワーポイントを既に良く使っている方には基本機能の羅列になるので飛ばした方がいいかもしれません)
パワーポイントの画像加工に使える機能 (ブログヘッダー画像編)
画像のトリミング
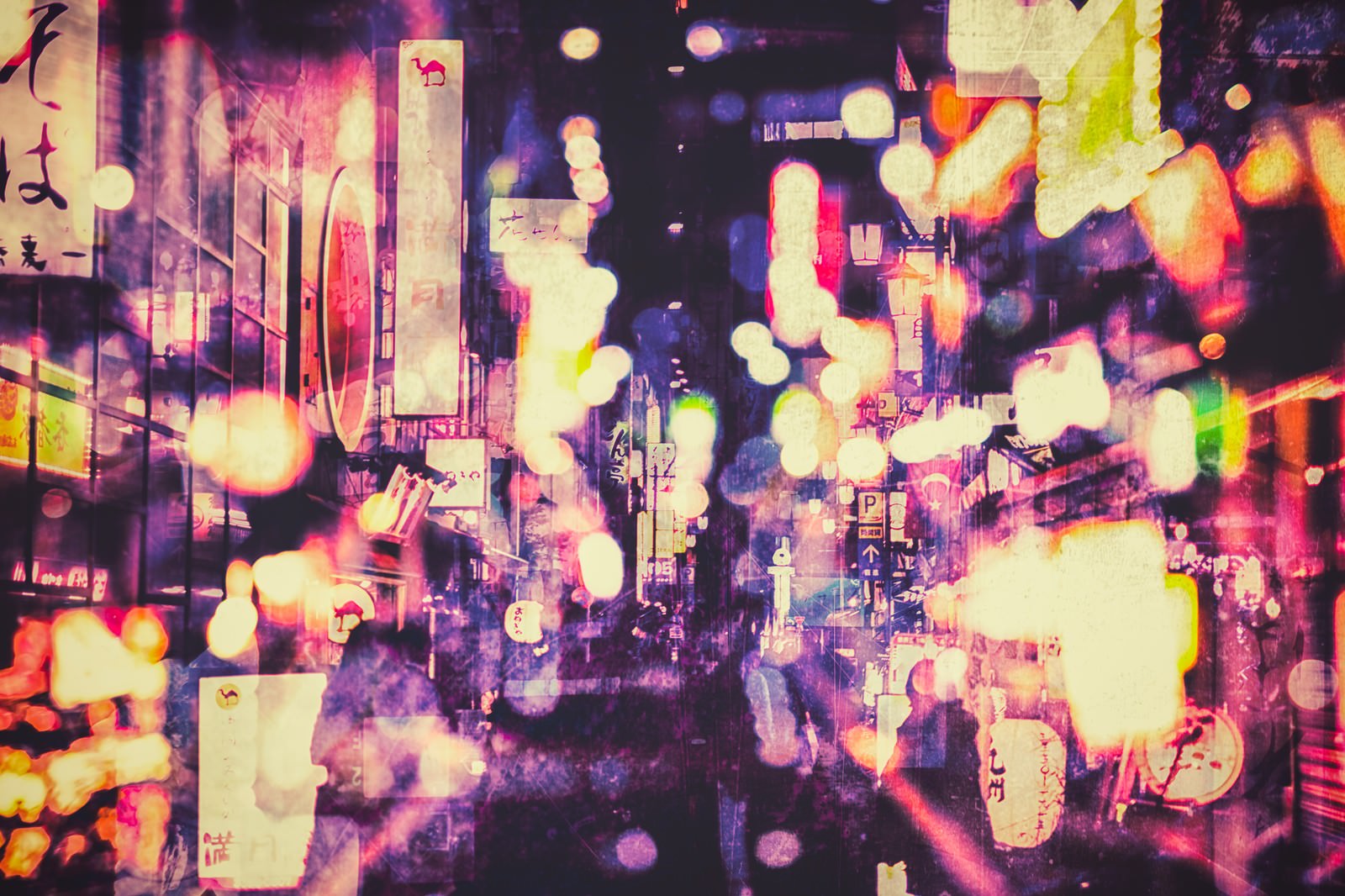
まず初めに背景となる画像を決めます。今回はぱくたそを利用しました。

こちらの画像に決定。画像自体がめちゃお洒落なのでちょっと変えるだけで十分。
PCに保存したらパワーポイントを開きます。

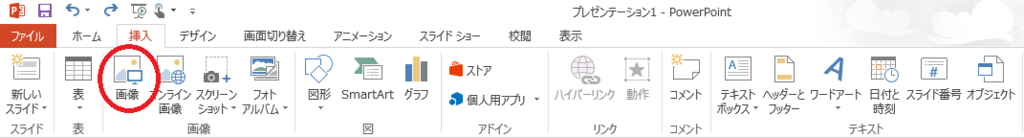
開いたら挿入タブ⇒画像で先ほど保存した画像を展開します。

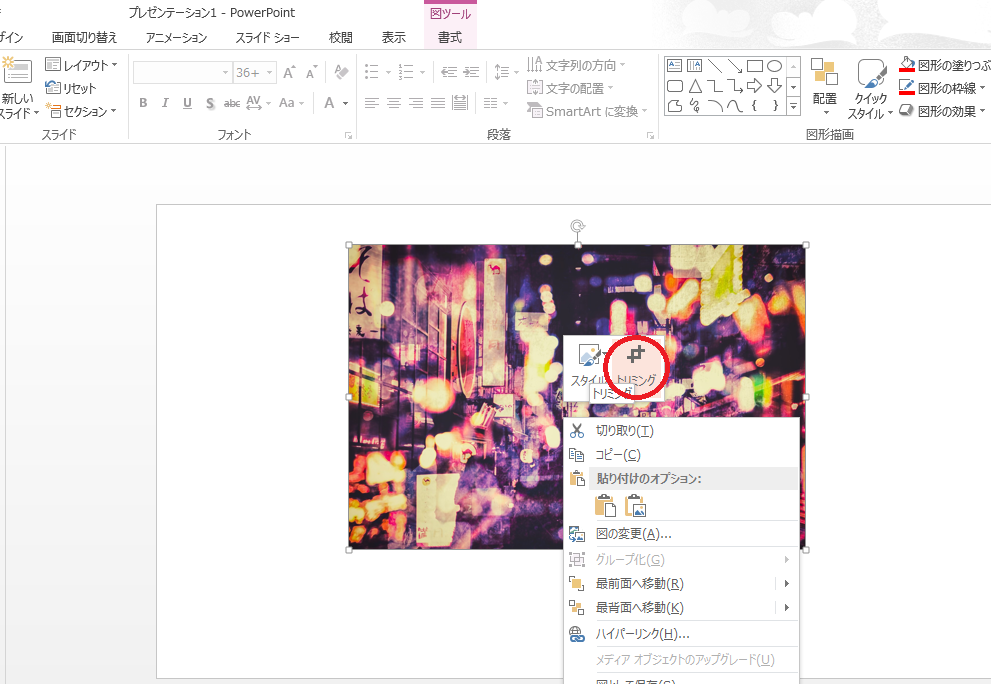
画像を右クリックしてトリミングを選択。

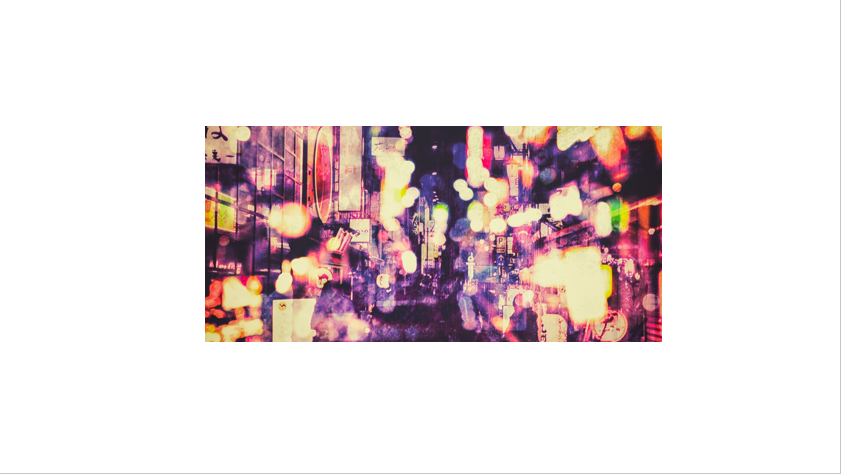
画像に9か所ある黒枠をドラッグすることで要らない部分を消せます。

丁度良い太さになりました。次に暗くする作業です。
図形の挿入と透明度の調整

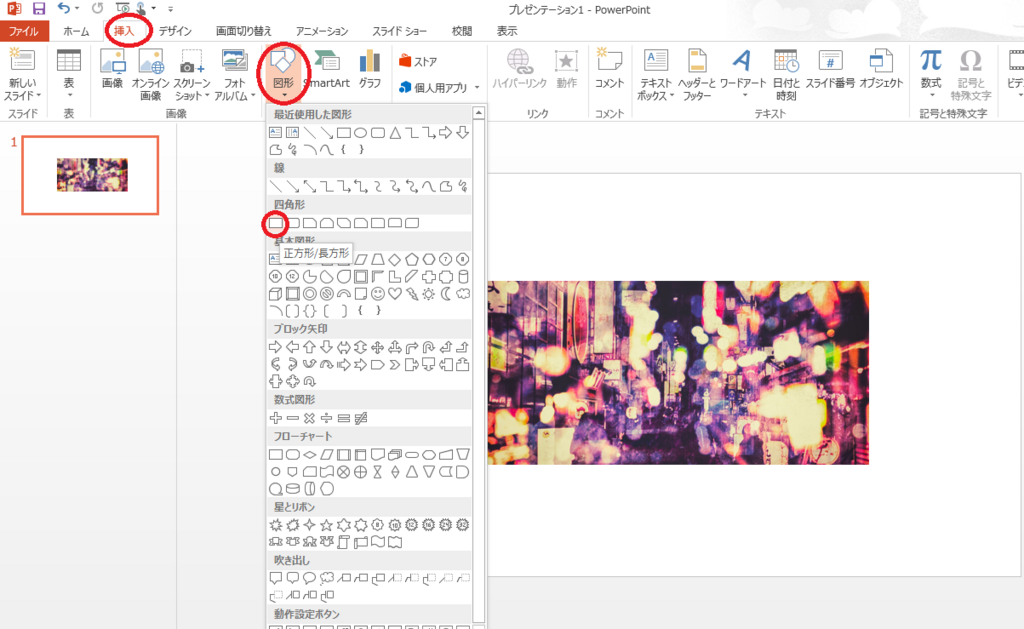
挿入タブ⇒図形⇒挿入したい図形を選択します。今回は長方形。
先程の画像に重なるように図形を挿入します。

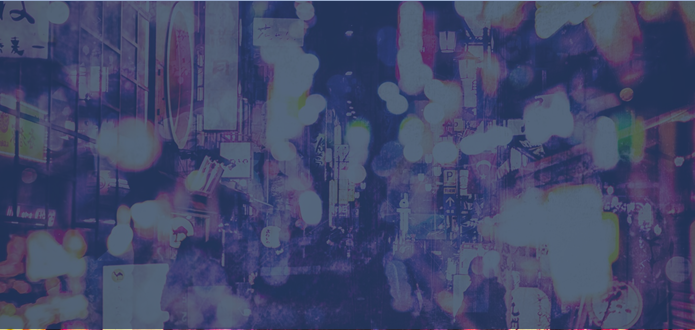
挿入したら次は色合いです。図形を右クリックし「図形の書式設定」⇒右側の書式へ。
色を暗めに設定し、透明度で明るさを調整します。最後に枠線が残らないよう「線無し」にチェック。
明度や彩度で調整してもいいんですがコレの方が直感的かつ、色合いも簡単に弄れるのでオススメです。

イイ感じになりました!
テキストの挿入とフォントの調整

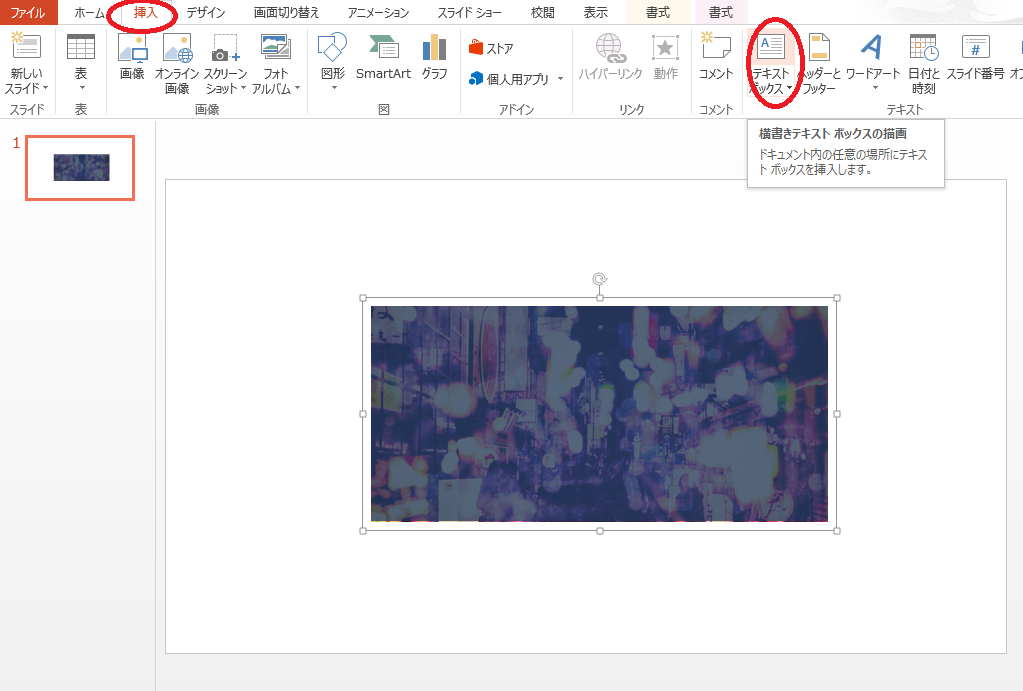
先程の図形を挿入した時と同じ要領で挿入タブ⇒テキストボックスを選択。
文章を入力したらホーム⇒中央の所で色やフォントを弄ります。

今回は背景が暗いので文字は白、お洒落なフォントに変えてサブタイトルも別に増やしてあげたりすると…

完成!手順にすると長々と書きましたが各工程自体は30秒も掛かりません。
こちらの画像は
- 画像挿入とトリミング
- 図形挿入と色・透明度の変更
- テキストの挿入と変更
以上大まかに分けて3つの工程だけで作成することが出来ました。
パワーポイントの画像加工に使える機能 (ネットショップ商品画像編)
続いてネットショップで使うような商品画像の作る工程です。
やはり初めに使用する画像を選びます。

今回はコレ。牡蠣を使った商品画像を作ってみます。
先程と同様に必要な形へトリミング。

続いて商品画像右下の部分を作ります。
画像背景の削除

元となる画像はコレ。背景を削除し中央の牡蠣部分だけが残るようにします。
画像をパワポに挿入したら…

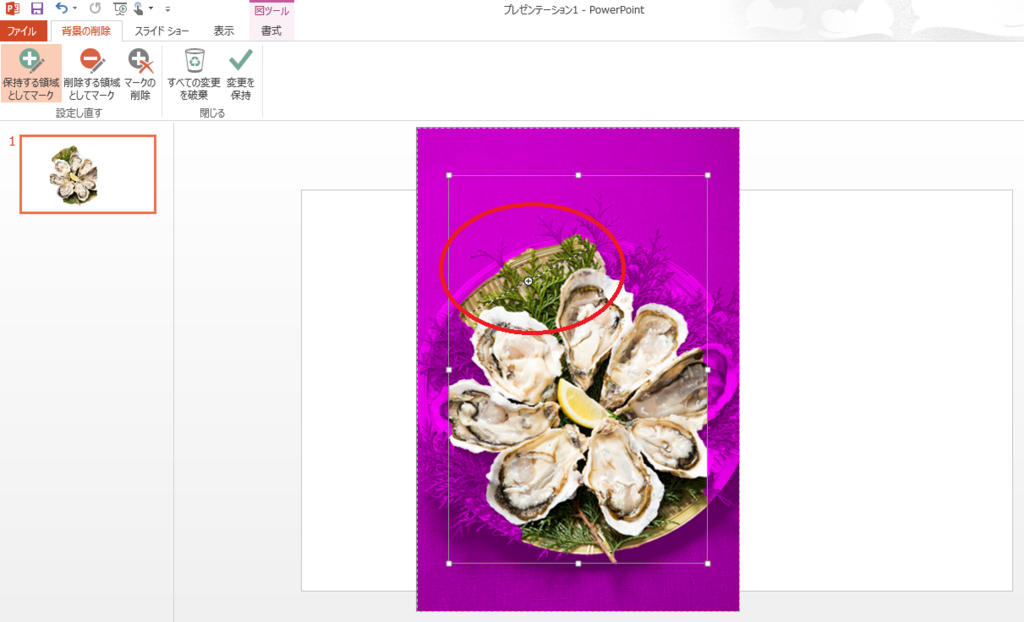
画像クリック⇒【上部】図ツール書式⇒背景の削除をクリックします。

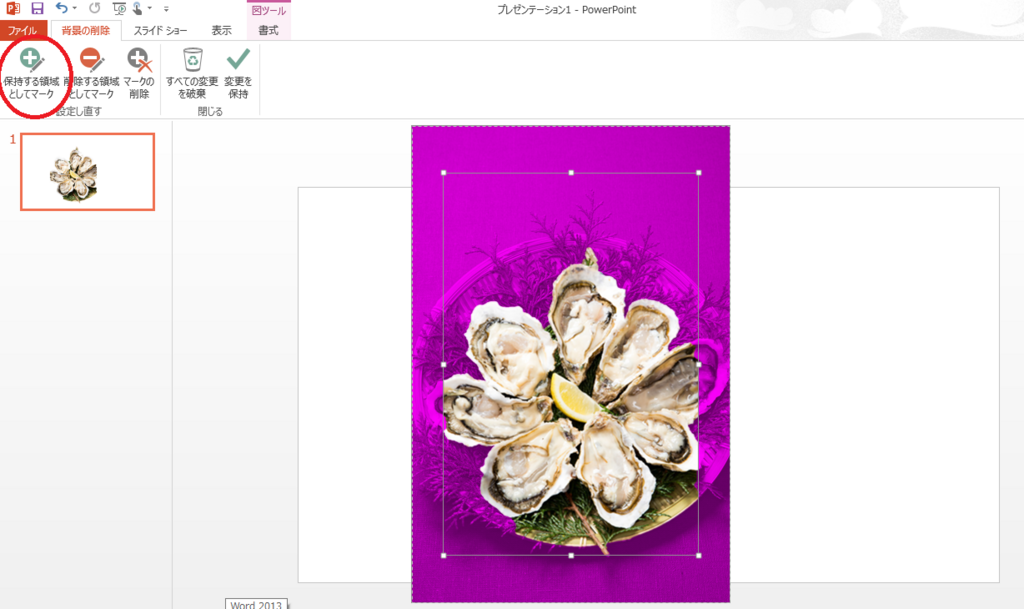
背景として消える部分が紫色になります。このままだとザルの部分が映らないので
左上「保持する領域としてマーク」をクリック。

残したい部分に線を引くと上手いこと残る部分が増えました!
これを繰り返していくと…

ほぼいい感じになりました。丁寧にやるともっと綺麗に背景を削除することも可能です。まだ断面にちょっと違和感があるので次にこれを消す作業をします。
画像のぼかし
画像の断面が少し千切れてしまっているためこれをぼかします。
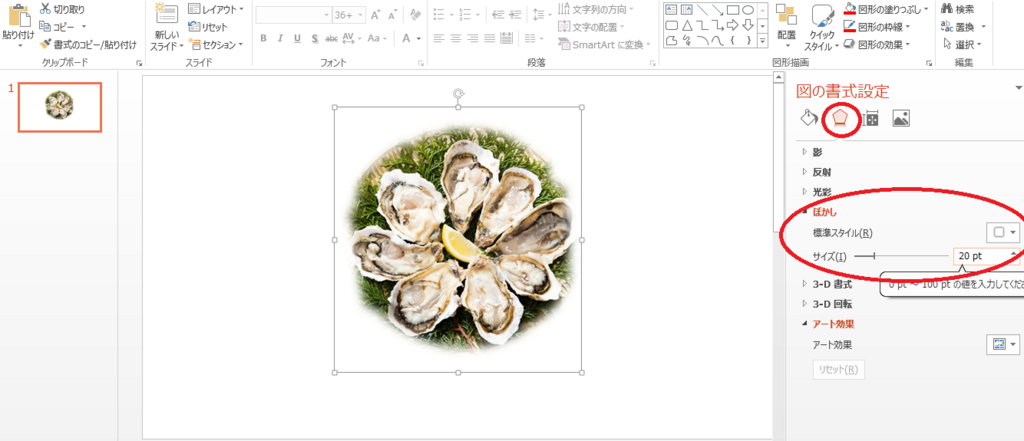
画像をクリックし先ほどと同様画像の書式設定へ。

5角形のボタンをクリックし「ぼかし」を選択。今回は20pt。

大分自然な感じになりました。
各素材のグループ化
図形とテキストボックスの挿入で画像に使う各素材を作成します。



各素材が出来たらグループ化の出番。
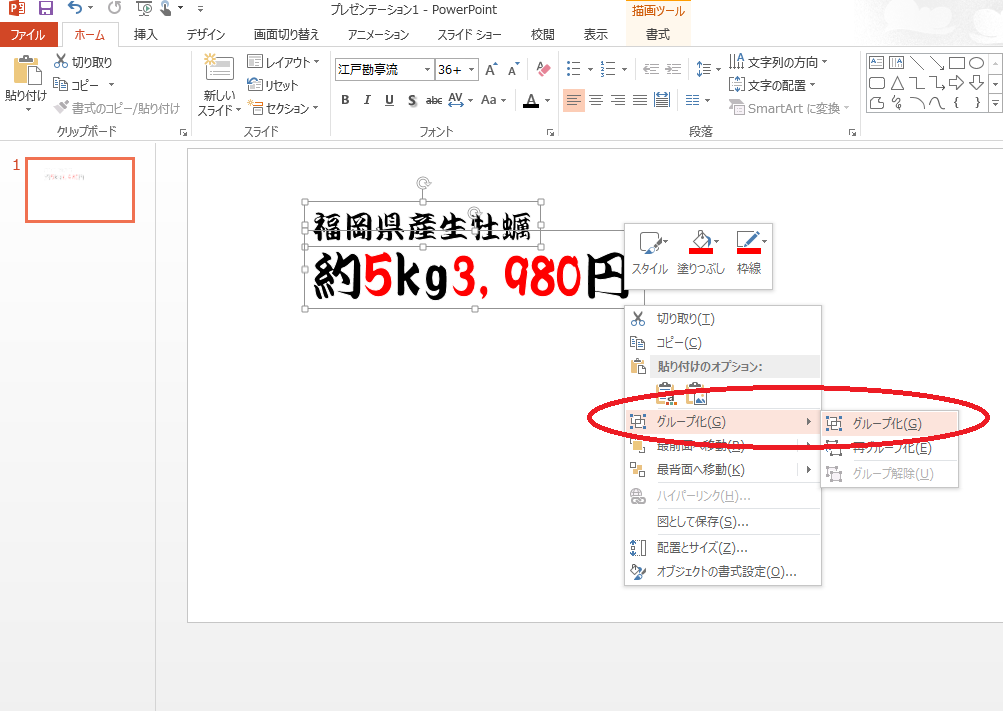
丁度テキストが2つあるのでまとめてみます。

2つの素材を実際に使う感じに並べます。上手いこと設置出来たらCtrlキーを押し両方選択し右クリック⇒グループ化を選択。
これで2つ素材を1つの素材として自由に動かすことが可能になります。
後はこれまでの素材をグループ化を上手く使って配置すると…

完成!
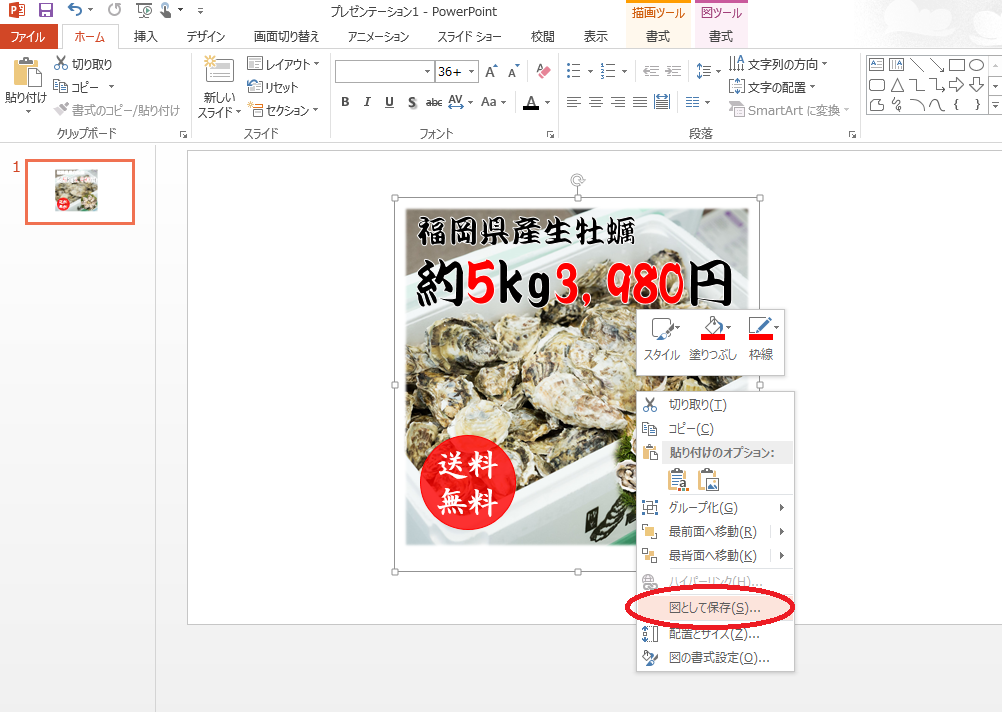
画像の保存
画像が完成したら忘れず保存しておきましょう。全てをグループ化、もしくは選択し右クリック。

これでもう簡単な画像加工に困る事は無くなる!…かもしれません。
楽天っぽい商品画像を作るテクニック
楽天のネットショップっぽい商品画像を作る時、前述の機能を使っていくつか画像を更に加工しています。
それっぽさというのは我々がネットで商品を買う時の安心感に繋がるので実は意外と有効です。
テキストは白で縁取り
商品画像は背景がカラフルになるため視認性を上げるため、テキストを白色で縁取りしている場合が多いです。
送料無料等の背景は若干透過させる
大体左下か左上に入る送料無料の文字ですが、目立たせるため背景に赤色等ビビットカラーを用いることが多いです。
ただしそのまま使うと違和感が凄いので10~20%ほど透過させてやることで馴染み違和感が薄れます。
最後全体枠に3ptほどのぼかし
商品画像が出来たら最後にぼかしを薄くかけます。
背景画像がシャープだとやはりなんとなく違和感があるので少し境界をぼかすことでナチュラルな商品画像に仕上がります。
まとめ
パワーポイントでも色々な画像加工ができるよ!という紹介記事でした。
これを機に画像加工って面白いと思った方は是非色々なソフトに挑戦してみるとまた世界が広がるかと思います。(僕はセンスが無く心が折れました)
バナー作りたいけどソフトが…とかネットショップやってるけどパソコン得意じゃないし…という方に是非お勧めしたい方法です。お試しあれ。
